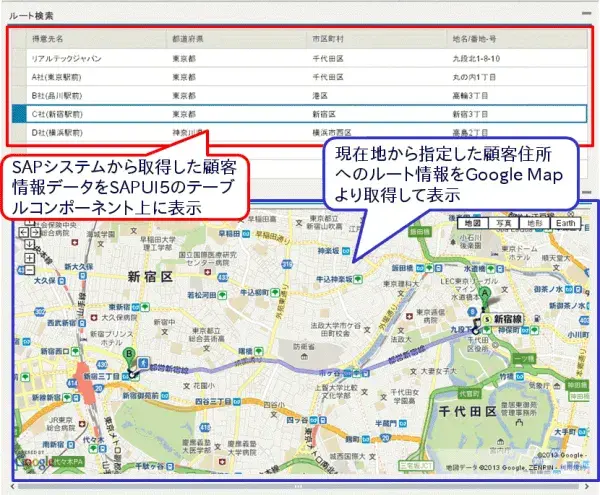
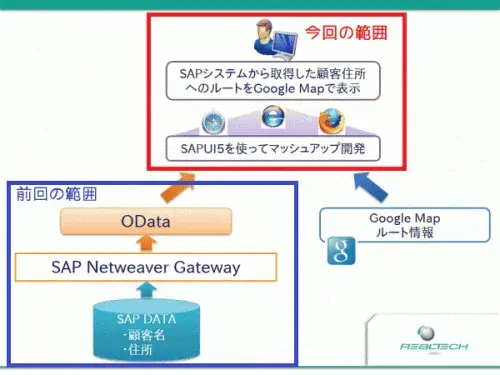
まず、前回までの復習からです。このシリーズで作りたいWebアプリケーションは以下のようなものになります。
SAPシステムから取得した情報と、Google Mapから取得した情報を一画面で連携させているところがポイントです。
【前回までの記事】
第1回 SAPUI5とSAP Netweaver Gatewayによるマッシュアップ開発入門(序章)
用語の解説とアプリケーション全体像のご説明
第2回 SAPUI5とSAP Netweaver Gatewayによるマッシュアップ開発入門(Gateway編)
SAP Netweaver Gatewayを利用したサービスの開発方法
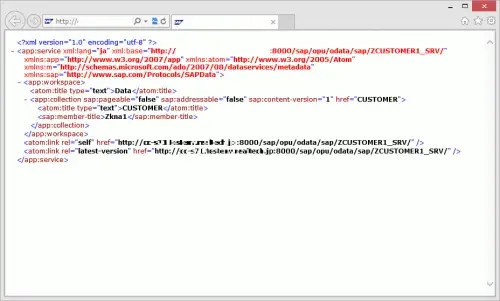
このシリーズではNetweaver Gateway経由で取得したデータとGoogle Mapのルート情報をSAPUI5を使って連携させるWebアプリを開発してきています。前回までの記事でSAPシステム内部のデータをOData形式で公開するところまで完了しています。
oDataはXMLやJSON形式なので、SAP外部のアプリケーションから扱いやすい形式になっています。
今回は、SAPシステム外部からSAPシステム内部のデータを利用するケースとして、Webブラウザでの表示を取り上げています。
Webブラウザでの画面の開発にはFioriやSAP ByDesignにも利用されているSAPUI5を利用することにします。
SAPUI5を実際に見てみたい場合はこちらのURLで実際に触ることができます。
https://sapui5.hana.ondemand.com/sdk/#content/Controls/index.html
また、Webならではということで、公開されているWebAPIの代表格であるGoogle Mapとの連携をさせてみようと思います。
事前準備(開発環境構築)
今回、SAPUI5での画面開発に利用した環境は以下の通りとなります。
[RELATED_POSTS]
開発環境
- Windows 7
- Eclipse Java EE IDE for Web Developers Version: Juno Service Release 2(事前インストール済み)
- UI Development Toolkit for HTML5 Version SAPUI5 1.12.1
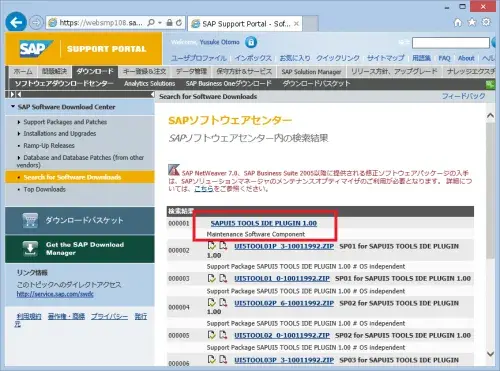
UI Development Toolkit for HTML5はEclipseのプラグインです。SAP Service Marketplaceから事前にダウンロードしておいてください。
http://service.sap.com/swdcにて、「SAPUI5 TOOLS IDE PLUGIN」で検索すると見つかります。
ダウンロードが完了しましたら、Eclipseを起動して、「Help」>「Install New Software」を選択します。
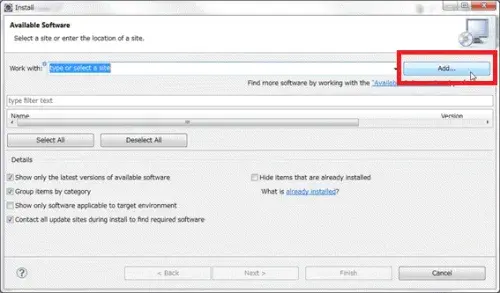
「Install」画面が表示されるので、「Add」ボタンをクリックします。
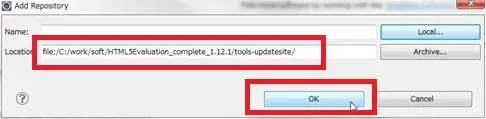
ダウンロードしておいたUI Development Toolkit for HTML5のZIPファイルを解凍すると「tools-updatesite」フォルダが出来るのでそのパスを以下のように指定して「OK」をクリックします。
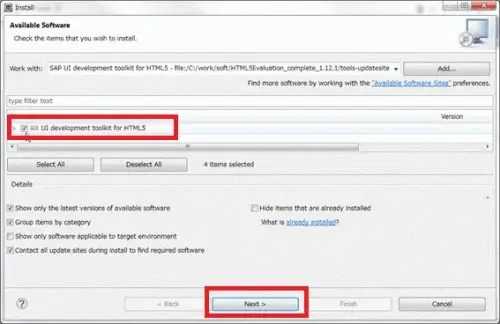
UI development toolkit for HTML5を選択して「Next」ボタンをクリックします。
インストールが始まりますので暫く待ち、インストールが完了したら、Eclipseを再起動します。
SAPUI5開発プロジェクト作成
開発環境が整いましたので、実際に画面を開発していきます。まずはSAPUI5用のプロジェクトを作成します。
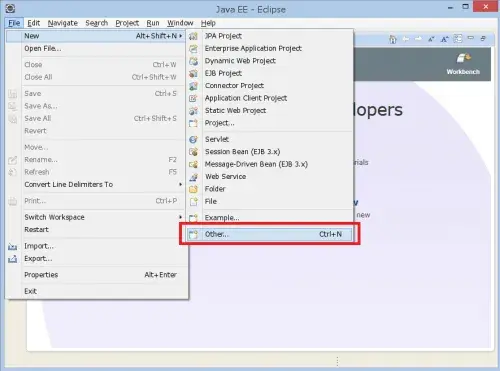
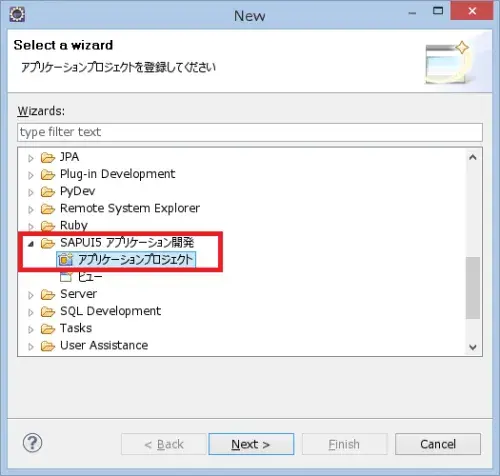
Eclipseを起動して、New->Otherと選択します。
「SAPUI5アプリケーション開発」フォルダにある、「アプリケーションプロジェクト」を選択し、Nextボタンをクリックします。
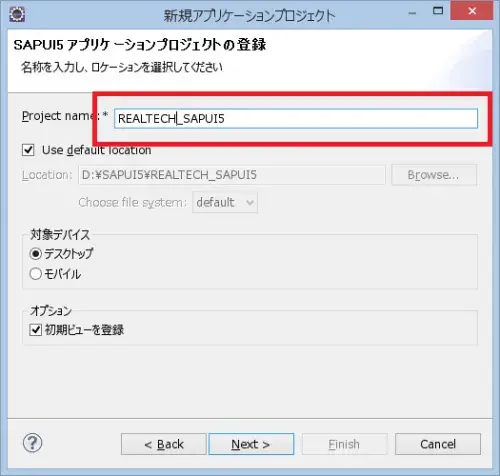
プロジェクト名を入力してNextボタンをクリックします。
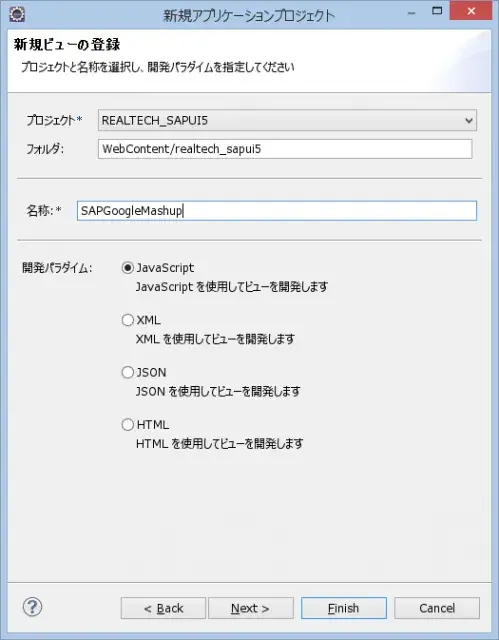
ビュー(画面部分)に関しては以下の項目から開発方法を選択できます。
- JavaScript
- XML
- JSON
- HTML
今回はJavaScriptを利用して開発を進めていきます。
ビューの名称を入力し、Finishボタンをクリックします。
ポップアップが表示されるので「Yes」ボタンをクリックします。
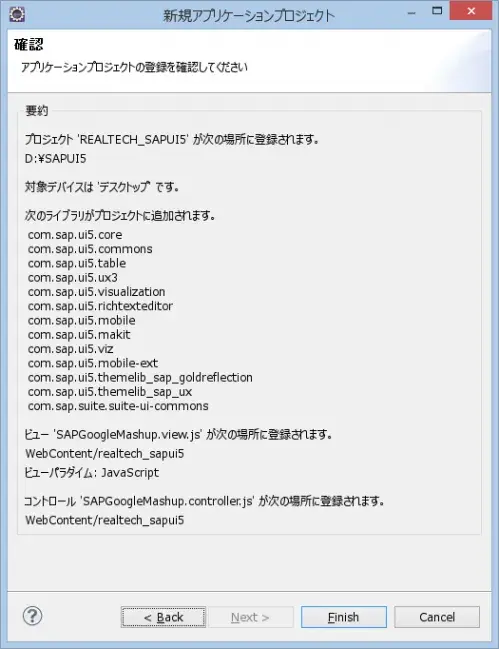
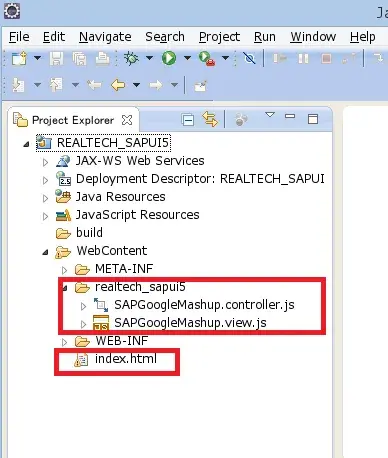
ここまででプロジェクトが作成されるはずです。Eclipseからプロジェクトの中を見てみましょう。
以下のような3ファイルが生成されています。
- View名称.controller.js(今回はSAPGoogleMashup.controller.js)
- View名称.view.js(今回はSAPGoogleMashup.view.js)
- Index.html
これでSAPUI5開発プロジェクトの作成が完了しました。
[SMART_CONTENT]
SAPUI5でHello World
まずはHello Worldから試してみましょう。
Index.htmlに以下のコードを追記します。
ヘッダ部分
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
ボディ部分
<div id="content">Hello World!!</div>
修正後のindex.htmlは以下のようになります。
<!DOCTYPE HTML><html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--追記 --> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> <script src="resources/sap-ui-core.js" id="sap-ui-bootstrap" data-sap-ui-libs="sap.ui.commons" data-sap-ui-theme="sap_goldreflection"> </script> <!-- add sap.ui.table,sap.ui.ux3 and/or other libraries to 'data-sap-ui-libs' if required --> <script> sap.ui.localResources("realtech_sapui5"); var view = sap.ui.view({id:"idSAPGoogleMashup1", viewName:"realtech_sapui5.SAPGoogleMashup", type:sap.ui.core.mvc.ViewType.JS}); view.placeAt("content"); </script> </head> <body class="sapUiBody" role="application"> <!--追記 --> <div id="content">Hello World! </body></html>
Eclipseから実行してみましょう。(今回はJetty というプラグインを使ってローカルPCでテスト実行しています)
「Hello World!」の表示が確認できました。(ここまでは普通のHTMLと同じです。)
OData形式で公開したSAPシステム内部情報の表示
次に、SAP Netweaverから取得したData形式のデータを画面へ表示するコーディングを追加します。
まずは、index.htmlに必要なライブラリを追加するコードを追加します。
【自動生成直後の状態】
data-sap-ui-libs="sap.ui.commons"
↓
【使用するライブラリを追加した状態】
data-sap-ui-libs="sap.ui.ux3, sap.ui.commons, sap.ui.table"
修正後のコードは以下のようになります。
<!DOCTYPE HTML><html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> <!-- UIライブラリを追加 --> <script src="resources/sap-ui-core.js" id="sap-ui-bootstrap" data-sap-ui-libs="sap.ui.ux3, sap.ui.commons, sap.ui.table" data-sap-ui-theme="sap_goldreflection" > </script> <script> sap.ui.localResources("realtech_sapui5"); var view = sap.ui.view({id:"idSAPGoogleMashup1", viewName:"realtech_sapui5.SAPGoogleMashup", type:sap.ui.core.mvc.ViewType.JS}); view.placeAt("content"); </script> </head> <body class="sapUiBody" role="application"> <div id="content">Hello World!</div> </body></html>
次に、SAPGoogleMashup.view.jsにコーディングを追加します。
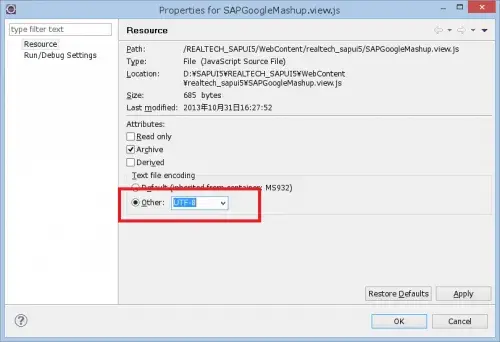
コーティングの前に日本語が文字化けしないように文字コードをUTF-8に変更します。
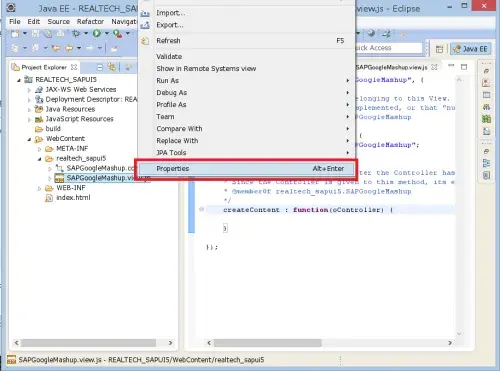
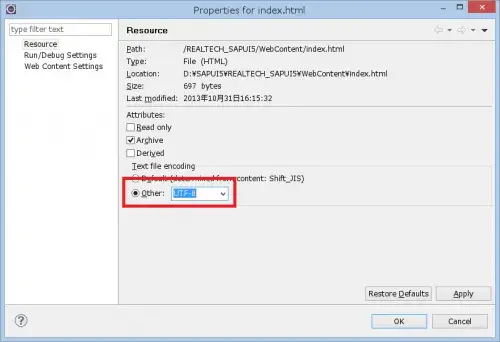
SAPGoogleMashup.view.jsを選択し、右クリックからPropertiesを選択します。
以下の画面の通り、Text file encodingをUTF-8に変更します。
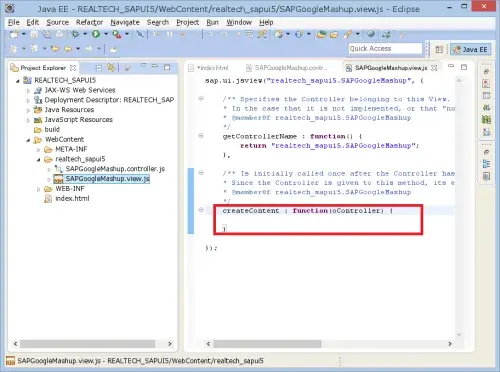
コードを記載する箇所は画面の通り、createContentの部分です。
上記の画像で示した部分に以下のコードを記載します。
var layout = new sap.ui.commons.layout.MatrixLayout("layout"); layout.setWidth("80%"); var rPannel = new sap.ui.commons.Panel("rPannel"); var rTitle = new sap.ui.commons.Title("rTitle"); rTitle.setText("ルート検索"); rPannel.setTitle(rTitle); var oTable = new sap.ui.table.Table({visibleRowCount: 15}); //日本語が文字化けするので、utf-8で保存する oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "得意先名"}), template: new sap.ui.commons.TextField().bindProperty("value","Name1"), filterProperty: "Name1" })); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "都道府県"}), template: new sap.ui.commons.TextField().bindProperty("value","RegioT"), })); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "市区町村"}), template: new sap.ui.commons.TextField().bindProperty("value","Ort01"), })); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "地名/番地-号"}), template: new sap.ui.commons.TextField().bindProperty("value","Stras"), })); var oModel = new sap.ui.model.odata.ODataModel( "proxy/http/[ホスト名]:[ABAP HTTPポート番号]/sap/opu/odata/sap/ZCUSTOMER1_SRV/", false, "[ユーザ名]", "[パスワード]" ); oTable.setModel(oModel); oTable.bindRows("/CUSTOMER"); rPannel.addContent(oTable); layout.createRow(rPannel); this.addContent(layout);
※ユーザー名、パスワード、ホスト名、ABAP HTTPポート番号は環境毎の適切な値に置き換えてください。
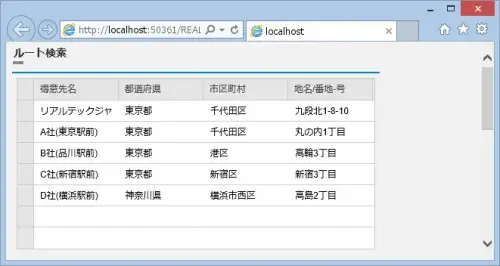
コーディングが完了したら実行していみると、SAPシステムの内部情報がブラウザにテーブルレイアウトで表示されます。
Google Mapとの連携
SAPシステムより取得した得意先の住所情報をGoogleMapと組み合わせて、現在地から選択した得意先までのルートを表示します。
index.htmlの文字コードをUTF-8へ変更します。
最初にindex.htmlファイルに関しても、先ほどのJavaScriptファイルと同様にエンコードをUTF-8に変更します。
以下のようにコードを追加していきます。
index.html
<!DOCTYPE HTML><html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> <!-- UIライブラリを追加 --> <script src="resources/sap-ui-core.js" id="sap-ui-bootstrap" data-sap-ui-libs="sap.ui.ux3, sap.ui.commons, sap.ui.table" data-sap-ui-theme="sap_goldreflection" > </script> <script> sap.ui.localResources("realtech_sapui5"); var view = sap.ui.view({id:"idSAPGoogleMashup1", viewName:"realtech_sapui5.SAPGoogleMashup", type:sap.ui.core.mvc.ViewType.JS}); view.placeAt("content"); </script> <!-- Google Api読み込み--> <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"> </script> <!-- Google Map連携コード --> <script type="text/javascript"> //google map URL CALL function openroute(to){ if (navigator.geolocation) { navigator.geolocation.getCurrentPosition( function(position) { var url = "https://maps.google.co.jp/maps?f=d&output=embed&saddr=(" +position.coords.latitude +"," +position.coords.longitude +")&daddr="+to+"&hl=ja"; var encurl = encodeURI(url); document.getElementById("map").src = encurl; }, function(e) { handleNoGeolocation(true); }); } else { handleNoGeolocation(false); } } function handleNoGeolocation(errorFlag) { if (errorFlag) { var content = '位置情報の取得に失敗しました。'; } else { var content = '本ブラウザでは位置情報が使えません。'; } alert(content); } </script> </head> <body class="sapUiBody" role="application"> <div id="content"></div> </body></html>
※ユーザー名、パスワード、ホスト名、ABAP HTTPポート番号は環境毎の適切な値に置き換えてください。
参考URL:https://developers.google.com/maps/documentation/javascript/examples/map-geolocation?hl=ja
http://www.shurey.com/html/googlemaps.html
SAPGoogleMashup.view.js
sap.ui.jsview("realtech_sapui5.SAPGoogleMashup", { /** Specifies the Controller belonging to this View. * In the case that it is not implemented, or that "null" is returned, this View does not have a Controller. * @memberOf realtech_sapui5.SAPGoogleMashup */ getControllerName : function() { return "realtech_sapui5.SAPGoogleMashup"; }, /** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed. * Since the Controller is given to this method, its event handlers can be attached right away. * @memberOf realtech_sapui5.SAPGoogleMashup */ createContent : function(oController) { var layout = new sap.ui.commons.layout.MatrixLayout("layout"); layout.setWidth("80%"); var rPannel = new sap.ui.commons.Panel("rPannel"); var rTitle = new sap.ui.commons.Title("rTitle"); rTitle.setText("ルート検索"); rPannel.setTitle(rTitle); var oTable = new sap.ui.table.Table({visibleRowCount: 7}); //日本語が文字化けするので、utf-8で保存する oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "得意先名"}), template: new sap.ui.commons.TextField().bindProperty("value","Name1"), filterProperty: "Name1" })); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "都道府県"}), template: new sap.ui.commons.TextField().bindProperty("value","RegioT"), })); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "市区町村"}), template: new sap.ui.commons.TextField().bindProperty("value","Ort01"), })); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "地名/番地-号"}), template: new sap.ui.commons.TextField().bindProperty("value","Stras"), })); var oModel = new sap.ui.model.odata.ODataModel( "proxy/http/[ホスト名]:[ABAP HTTPポート番号]/sap/opu/odata/sap/ZCUSTOMER1_SRV/", false, "ユーザ名", "パスワード" ); oTable.setModel(oModel); oTable.bindRows("/CUSTOMER"); rPannel.addContent(oTable); layout.createRow(rPannel); //map用 oTable.setSelectionMode(sap.ui.table.SelectionMode.Single); oTable.attachRowSelectionChange(function(oEvent){ var currentRowContext = oEvent.getParameter("rowContext"); var oCusomer = oModel.getProperty("Name1", currentRowContext); mTitle.setText("From 現在地 To "+oCusomer); var oCustomerAdd = oModel.getProperty("RegioT", currentRowContext); oCustomerAdd += oModel.getProperty("Ort01", currentRowContext); oCustomerAdd += oModel.getProperty("Stras", currentRowContext); openroute(oCustomerAdd); }); var mPannel = new sap.ui.commons.Panel("mPannel"); var mTitle = new sap.ui.commons.Title("mTitle"); mPannel.setTitle(mTitle); mPannel.addContent(new sap.ui.core.HTML({ content : "<iframe id='map' width=100% height=400px></iframe>" })); layout.createRow(mPannel); // this.addContent(layout); }});
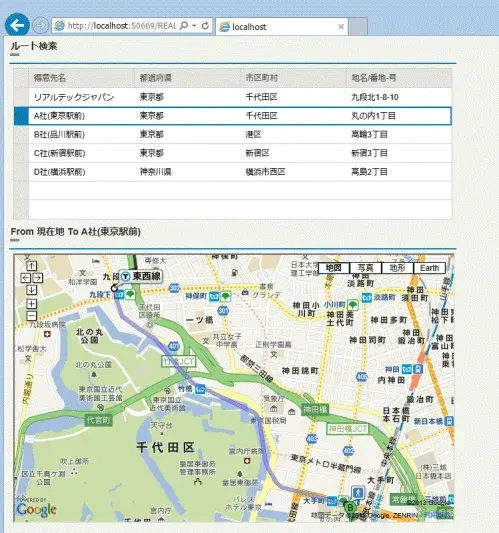
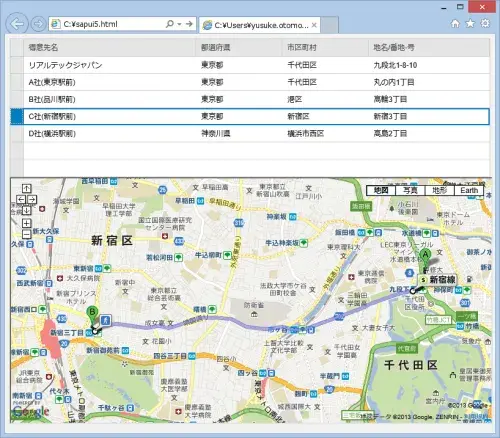
ここまで完了して実行してみると以下の画面の通りSAPシステム内部の情報とGoogle Mapを連携させたWebアプリケーションが完成です。
この第3回の記事の内容でもわかる通り、フロントエンド画面の開発にABAPは全く出てきません。Netweaver Gatewayで公開されたデータは様々なデバイスやプログラム言語からも利用しやすい形式になっています。これにより、SAPスキルの無い技術者もSAPシステムのデータを扱えるようになります。今後、そこから新たな価値が生まれてくるかもしれません。
簡易デモ
このWebアプリを試してみたいと思った方のために、今回作ったWebアプリの簡易デモを準備しましたのでご自身のPCでも触ってみていただけます。
簡易デモなのでデータはダミーのものを使っています。
<!DOCTYPE HTML><html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js" type="text/javascript" ></script> <script src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js" id="sap-ui-bootstrap" data-sap-ui-libs="sap.ui.commons, sap.ui.ux3, sap.ui.table" data-sap-ui-theme="sap_goldreflection" > </script> <script> //Define some sample data function demo(){ var aData = [ {Name1: "リアルテックジャパン", RegioT: "東京都", Ort01: "千代田区", Stras: "九段北1-8-10"}, {Name1: "A社(東京駅前)", RegioT: "東京都", Ort01: "千代田区", Stras: "丸の内1丁目"}, {Name1: "B社(品川駅前)", RegioT: "東京都", Ort01: "港区", Stras: "高輪3丁目"}, {Name1: "C社(新宿駅前)", RegioT: "東京都", Ort01: "新宿区", Stras: "新宿3丁目"}, {Name1: "D社(横浜駅前)", RegioT: "神奈川県", Ort01: "横浜市西区", Stras: "高島2丁目"} ]; var rTitle = new sap.ui.commons.Title("rTitle"); rTitle.setText("ルート検索"); var oTable = new sap.ui.table.Table({visibleRowCount: 7}); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "得意先名"}), template: new sap.ui.commons.TextField().bindProperty("value","Name1"), width: "100px", filterProperty: "Name1" })); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "都道府県"}), template: new sap.ui.commons.TextField().bindProperty("value","RegioT"), width: "50px" })); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "市区町村"}), template: new sap.ui.commons.TextField().bindProperty("value","Ort01"), width: "50px" })); oTable.addColumn( new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "地名/番地-号"}), template: new sap.ui.commons.TextField().bindProperty("value","Stras"), width: "70px" })); var oModel = new sap.ui.model.json.JSONModel(); oModel.setData({modelData: aData}); oTable.setModel(oModel); oTable.bindRows("/modelData"); oTable.setSelectionMode(sap.ui.table.SelectionMode.Single); oTable.attachRowSelectionChange(function(oEvent){ var currentRowContext = oEvent.getParameter("rowContext"); var oCusomer = oModel.getProperty("Name1", currentRowContext); mTitle.setText("From 現在地 To "+oCusomer); var oCustomerAdd = oModel.getProperty("RegioT", currentRowContext); oCustomerAdd += oModel.getProperty("Ort01", currentRowContext); oCustomerAdd += oModel.getProperty("Stras", currentRowContext); openroute(oCustomerAdd); }); var mTitle = new sap.ui.commons.Title("mTitle"); oTable.placeAt("content"); }; window.onload=demo; </script> <!-- Google Api読み込み--> <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"> </script> <!-- Google Map連携コード --> <script type="text/javascript"> //google map URL CALL function openroute(to){ if (navigator.geolocation) { navigator.geolocation.getCurrentPosition( function(position) { var url = "https://maps.google.co.jp/maps?f=d&output=embed&saddr=(" +position.coords.latitude +"," +position.coords.longitude +")&daddr="+to+"&hl=ja"; var encurl = encodeURI(url); document.getElementById("map").src = encurl; }, function(e) { handleNoGeolocation(true); }); } else { handleNoGeolocation(false); } } function handleNoGeolocation(errorFlag) { if (errorFlag) { var content = '位置情報の取得に失敗しました。'; } else { var content = '本ブラウザでは位置情報が使えません。'; } alert(content); } </script> </head> <body class="sapUiBody" role="application"> <div id="content"></div> <iframe id='map' width=100% height=400px></iframe> </body></html>
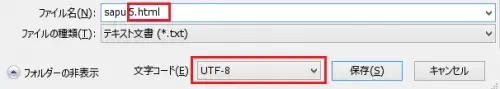
上記のコードをメモ帳にコピーして、「.html」という拡張子で保存します。この際、文字コードは「UTF-8」を選択します。
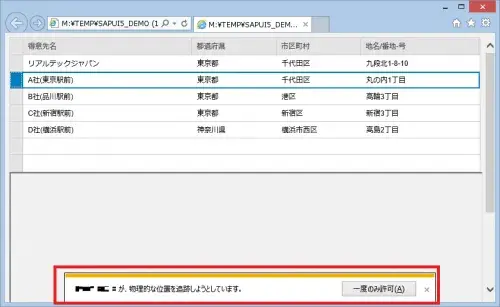
HTMLファイルが保存されたらIEで開いてみてください。
初回の実行時には少し時間がかかります。これはJavaScriptのライブラリ(JQueryとSAPUI5)をダウンロードするためです。
ダウンロードが終わりページが開いたら行を選択してみると自分の位置情報が必要になるので、許可してください。
これでSAPUI5を利用したWebアプリをご自身で触ってみることができます。
最後までお読みいただきありがとうございました。
【本記事の監修体制について】
執筆:Professional Service 部
監修:リアルテックジャパン株式会社 SAPソリューション事業
この記事は、SAP導入プロジェクトの豊富な経験を持つ当社の専門部門が内容を精査し、 以下の最終承認プロセスを経て公開しています。
最終監修責任者:リアルテックジャパン株式会社 代表取締役社長 松浦 一哉
企業の代表として、お客様の課題解決に繋がる有益で正確な情報発信に責任を持って取り組んでまいります。
- カテゴリ: 技術情報
- キーワード:SAP クラウド基盤