Netweaver PortalにおけるMobile(iPhone)環境を触ってみました。
2012.12.03 リアルテックジャパン
RECENT POST 最新記事
RANKING人気記事ランキング
SEARCHブログ内検索
目次
2012.12.03 リアルテックジャパン
SAP Netweaver PortalをiPhoneなどのモバイル端末で使うためのモジュールである PortalOnDevice を試してみました。
http://wiki.sdn.sap.com/wiki/display/EP/SAP+NetWeaver+Portal+on+Device
今回は最新環境のSAP Netweaver 7.3 EHP1 SPS5を使用しています。
最新のPortalの画面はEPと呼ばれていた頃の画面とはかなり異なります。
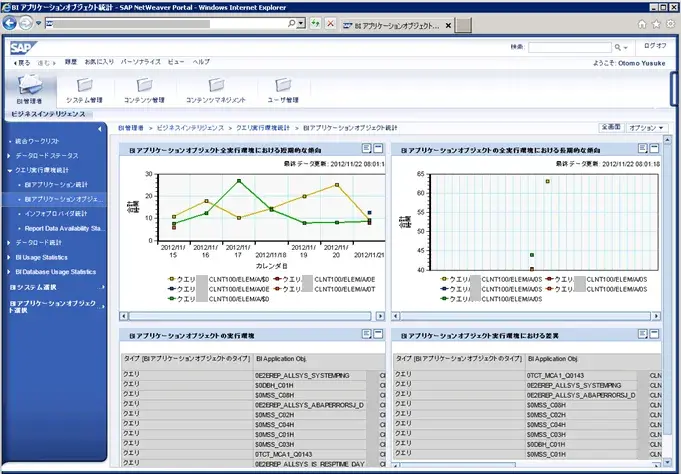
今回はBI管理用の画面をiPhone経由で見てみようと思います。

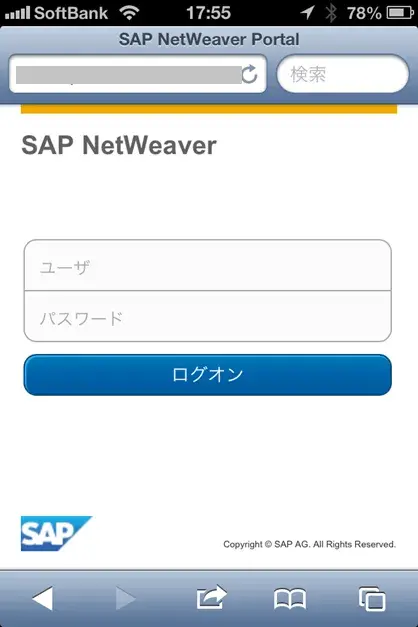
まずはログオン画面です。Netweaver 7.31のSP4までは自分で設定する必要があったモバイル用のログイン画面もデフォルトでSafariに最適化されたものが準備されていました。
ログオン画面を含め、今回出す画面は全て必要に応じてカスタマイズできます。

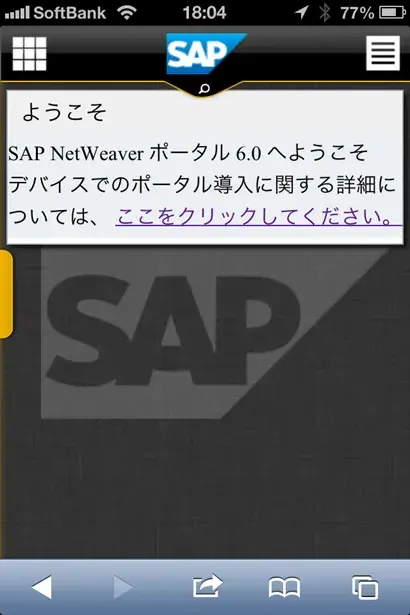
第一画面です。HTML5対応のブラウザならPCからでも表示できます。

Ajaxが使われているので、動的にメニューが動きます。
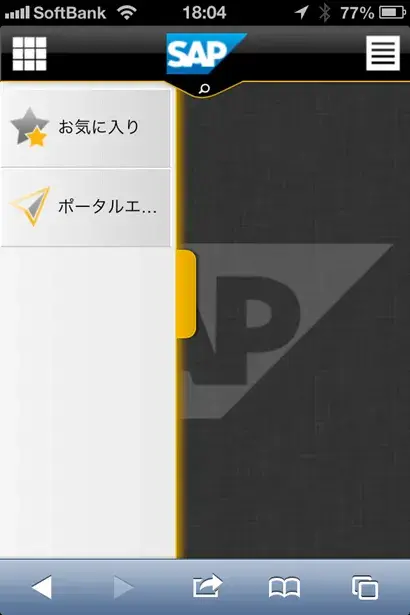
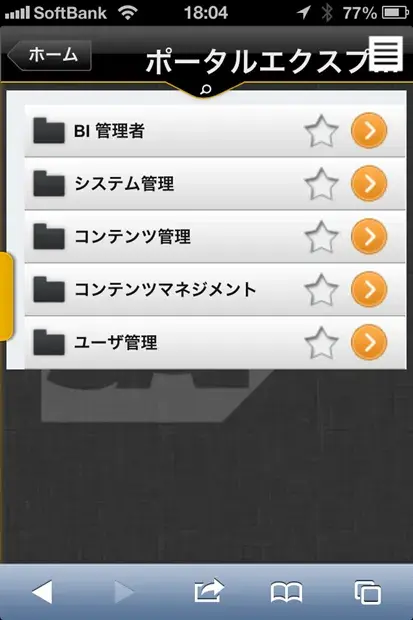
ポータルエクスプローラをタッチしてみます。
残念ながら日本語だと文字が切れてしまう部分が何箇所かありました。
別途調整が必要なようです。

ポータルエクスプローラを開くと、いつも使っているポータルのメニューがそのまま表示されています。

スマートフォンらしく、ランチャーにiViewを登録することもできます。

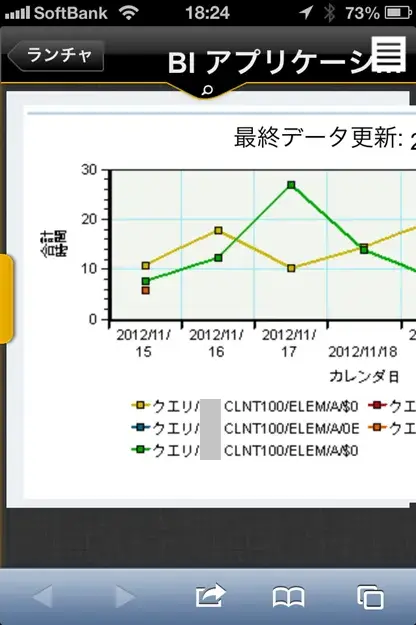
中身を見てみたのですが、うまく表示されませんでした。
残念ながらこのままではピンチ操作ができませんでした。別途調整が必要そうです。

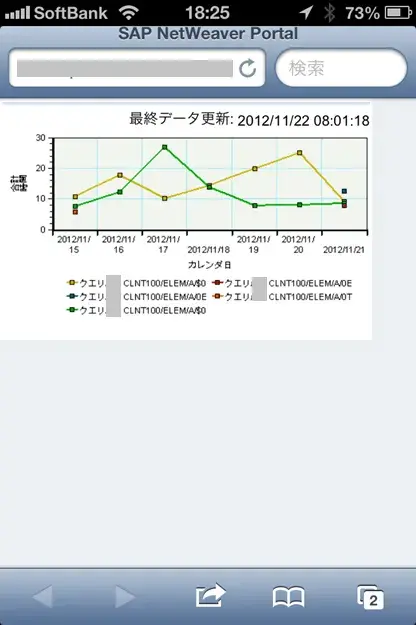
ランチャーをタッチした際に別画面で開くように設定したところ、グラフ全体を確認できました。

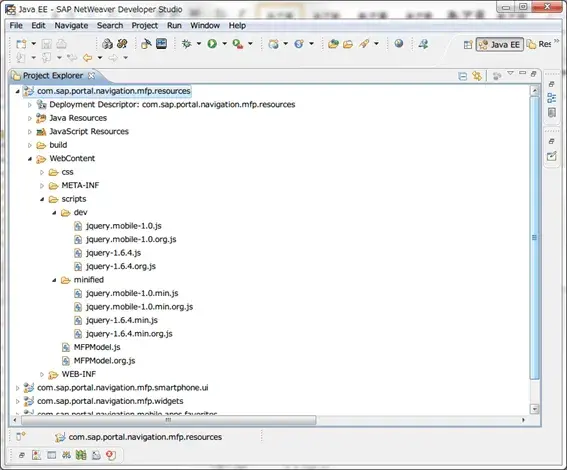
PortalOnDeviceのモバイル用のリソースの中身を見てみたところ、jQuery Mobileが使われていることがわかります。
これはSAP社による公開プレゼンなどで出てきていた通りですね。

今回はここまでになります。
PC以外のタブレット、Mobile のエンタープライズ利用が積極化する中で、ポータル側のシナリオという意味で今回本トピックを取り上げてみましたがいかがでしたでしょうか。
(おまけ)Mobile を支えるインフラ環境について
直近 NetWeaver Gatewayを使ったMobile 環境のサンプル実装記事をご紹介しておりましたが、今はこれとSybase Unwired Platform(SUP)の組み合わせが旬でしょうか。昔ながらのBSPもこれはこれでいいところがありますし、RIA実装の流れを受けてWeb Dympro ABAPと組み合わせたMicrosoft Silverlight Islandsや、Adobe Flash Islands もそれぞれ特徴を持ち合わせていたところにSUPが登場しましたので、実装面では様々な選択枝があります。
ちなみに今現時点のSAP社のBest Practiceですが、TecEd 2012の下記セッションがありましたのでご参考までに。
Best Practices for Designing and Developing Custom Mobile Applications MOB201
長文お読み頂きありがとうございました。

