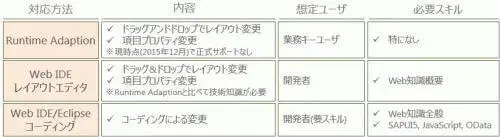
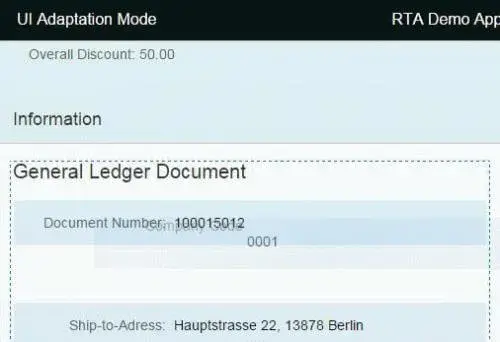
マルチデバイス・ブラウザ対応:Fiori拡張・開発
2015.12.24 リアルテックジャパン
RELATED POST関連記事
- 【System Center活用】SAPユーザロック解除運用の自動化・サービス化
- Microsoft SystemCenterによるSAP運用の自動化(CloudDays Tokyo 2013春)
- SAPシステムのデータ連携時のポイント
- マルチデバイス・ブラウザ対応:Fioriの基本
- SAP業界特有の用語が変更:「メッセージ」から「インシデント」へ
- 【Realtech】Run SAP Implementation partner ローカル認定取得
- 【動画公開】RunMyJobs による SAP System Copy の自動化
- 【動画公開】System Center Orchestrator による SAP System Copy の自動化
- 【EXPO 2013春】RunMyJobs:自動化テクノロジーを従量課金制サービスで
- 【SAP先端事例】Hyper-V+NetApp重複排除+SolMan活用+運用自動化
- SAPが目指す「ビジネスプロセスの最適化」とは?
- マルチデバイス・ブラウザ対応:Fiori Factsheet実践(拡張)
- マルチデバイス・ブラウザ対応:Fiori KPI Modelerで業務部門意識改革
- マルチデバイス・ブラウザ対応:Fiori Factsheet入門
- Tech JAMリプレイ:HANAとLumiraでの再発見
- Tech JAMリプレイ:SAPUI5 SmartTableを使った高度な一覧表示
- Tech JAMリプレイ:HANAテキスト検索でのナレッジ管理効率化
- S/4HANA構成要素について 画面編(Fioriとは)
- SUPPORT INFO DAY 特設編2:SolMan活用による自動化・標準化
- RedwoodのRunMyJobsとは?機能と利点、事例を解説
- SaaS型自動化ソリューションとは?概要からメリットまで解説
- 業務自動化の成功事例5選とRedwoodによる「新しい自動化」の提案
- ERP連携を自動化する方法とは?仕組みやメリット・導入事例を徹底解説
- リアルタイム監視で実現するプロセス最適化|課題と自動化の手法を解説
- ビジネスプロセス自動化に向けて具体的な事例5選を紹介!
- 業務自動化のベストプラクティスとは?導入に失敗しない企業が実践する5つのポイントを紹介
- ジョブ管理ツールに求められる機能やポイント
- 【Transport Manager】#4:柔軟な移送承認フローの作成
- 【Transport Manager】#3:かゆいところに手が届くSAP移送承認フローの実現
- 【Transport Manager】#2:SAP移送適用の事前予約
- ビジネスプロセス自動化とは?メリットから導入手順まで徹底解説
- DXを成功に導く自動化サービスとは
- 業務システムを革新するプロセス管理とは?
RECENT POST 最新記事
RANKING人気記事ランキング
SEARCHブログ内検索
目次